The web is for everyone. That includes web apps built on web architecture. If you haven’t heard the word “accessibility” mentioned in the last couple of years, you may have been living under a rock. Building accessible, inclusive web apps that support users with disabilities is becoming standard protocol. Have you updated Slack lately? Those color changes weren’t just a visual refresh for the UI; they were part of a conscious shift towards accessibility across their application.
For many UI and UX teams, designing for accessibility is an unwanted constraint. It poses a threat to their use of subtle hues and color finesse. They imagine a product dictated by high contrast text, garish outlines, and boring button colors. But this is hardly the reality. Only an unimaginative designer is afraid of constraints.
The solution is progressive enhancement. For years, developers have utilized this approach to ensure that their code works across multiple browsers and operating systems. The idea is to start at the bottom: make sure that the core functionality of the application works on the most antiquated browser, and then layer on nuance and support for the users who have newer, more capable browsers. When designing for accessibility, we can take the same approach. Start with accessibility requirements first, and then enhance upwards.
So what exactly does progressive enhancement look like in a UI? I’m so glad you asked. Let’s look at a few examples!
Solutions
Color blindness and contrast are the two biggest constraints that affect a web app’s visual design. And while other accessibility concerns are important, many of them are handled by how the app is built – not how it looks. Since we’re talking about design, we’ll limit the examples to these two considerations.
Content
The primary objective when designing for accessibility is the content (you know, the words). Whatever product your app serves, it relies on words to both engage the user as well as disseminate information to them. If you’ve designed your app with lots of light gray text because, well, it just looks nice, chances are you’re leaving some users straining to see it.
This can be avoided by building a safe but flexible color palette — and then sticking to it. Start by choosing your background colors. Is your app a light theme? A dark theme? A bit of both? Choose these colors first, as they will directly affect your options for text colors.

After you’ve selected the background colors, use the darkest (or lightest, if you’re designing for a dark theme) and find a foreground color that has just enough contrast to be pass the WCAG AA standard.

Congratulations, you’ve found your baseline! You can use that color safely on content anywhere in the application. Now, using progressive enhancement, you can build the rest of your color scheme to have more complexity. Anything darker than that baseline color can be used for text/content, anything lighter should be strictly decorative (again, just the opposite if using a dark UI).

Continue this approach for each hue that you’d like to use in your palette — grays, blues, reds, etc. until you have a fully robust color scheme that will adapt to any need in the application. P.S. If your app uses both light and dark UI, you’d be smart to share the colors between the two palettes for more consistency.
Interactive Elements
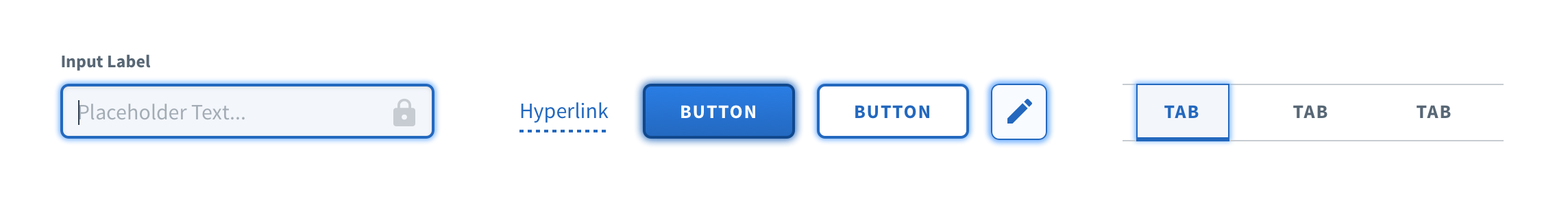
Interactive elements should be your next concern. Buttons, input boxes, menus – without these, it’s questionable whether or not your application can even be considered functional. So how do you style these for accessibility? Lucky for you, you’ve already got a well-honed color palette to guide you.
Start with one of your content safe colors, and design only the bare minimum of what makes an object look interactive. Maybe that’s a background color, maybe it’s a border, maybe it’s just the text with an icon.

Then use other decorative colors, outlines, shadows, or even icons that enhance the user’s experience and add visual style.

Focus States
Designing the focus state for those interactive elements should never be an afterthought. If you rely on the browser defaults, your meticulously designed UI will be full of outlandish borders and box shadows as the user clicks through each element.
Accessibility standards require an element’s focus state to visually differentiate itself. You might think, “Maybe I’ll just change the color a little bit…” Wrong! Since you have color blindness to account for, that means you can’t just change the border or background colors. Instead, design a specific focus state for each component that complements its style rather than just painting over it. Try changing border thickness, adding borders, inverting the colors, or anything else that is additive but complimentary to the element.

Want an even better example of this approach? This is exactly how we designed Dojo Widgets! P.S. There’s plenty of other great stuff happening with modern Dojo.
Indicators
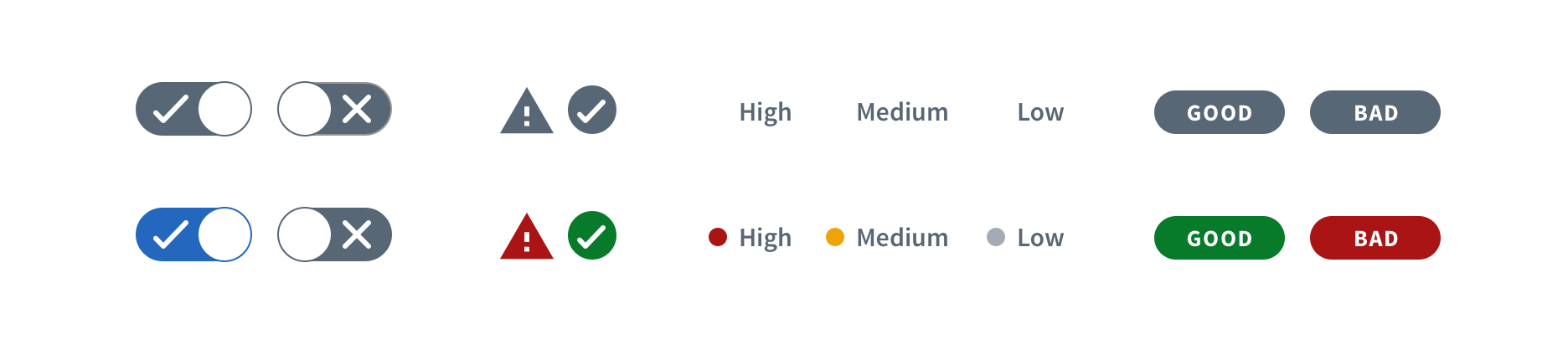
Online, offline. Yes, no. Easy, medium, hard. Pending, approved. Web apps are full of visual indicators for status. As a designer, it’s easy to just use a green box here, a little red dot there, and call it done. But what about people with red/green color confusion? Since accounting for color blindness is part of accessibility, only relying on color doesn’t cut it.


To indicate status, think of a clear visual indicator independent of color. Is it an icon? A word or label? Maybe just a single letter is enough. That is your baseline. Then simply add color to enhance the experience for others.
Still want to use a small dot instead? You can do that without relying on color too. Just look at how Slack handles their status indicators. Rather than treating them like simple colored dots, they’ve objectified those dots to functioning like an icon, and color — you guessed it — enhances the experience.
Putting it All Together
Accessibility is only a problem when it is tacked onto a project at the end. By designing with accessibility constraints upfront and using progressive enhancement to simply supplement the user’s experience, you can end up with a UI that is full of plenty of subtlety and craftsmanship. Don’t be afraid of these constraints — embrace them!

Additional Resources
Whether it’s a legal requirement for your industry, or you just want your product to be useable for everyone, designing for accessibility is the right thing to do. If you’re new to the idea, here are a few additional resources to get you started:
- A Case for Accessibility: A comprehensive look at why you should care about accessibility standards.
- An Intro to Designing for Accessibility: Learn the disabilities you should be designing for, and the basics of how to get started.
- WCAG Guidelines: Documentation and specifications for meeting accessibility standards.
- Color Contrast Checker: Check to see if your foreground and background colors meet WCAG standards.
- Sim Daltonism: Color blindness simulator.
- A11Y Project: A community devoted to making the web more accessible.
Ready to Tackle Accessibility?
Accessibility isn’t new to SitePen. We’ve been building accessible apps and championing accessibility for years. Maybe you’d like some guidance on how to incorporate accessibility into your product roadmap. Maybe you need help developing a ground up application with accessibility in mind. Whatever you’re building, we’ve got the team and resources to help you get to the launch date. Let’s talk about your next project!
